스포트라이트: AI 채팅, 레트로 같은 게임, 위치 변경자, Roblox 차단 해제됨
이미지 벡터라이저 기하학적 및 수학적 명령을 사용하여 컴퓨터 이미지를 디자인하고 조작할 수 있습니다. 벡터화된 이미지는 품질 저하 없이 크기를 조정할 수 있습니다. 어떤 이미지 벡터라이저가 가장 좋습니까? 이 게시물은 귀하에게 가장 적합한 세 가지 옵션을 선택했습니다. 따라서 우리는 때때로 귀하가 특정 이미지를 벡터 이미지로, 이미지 벡터화가 들어오는 곳입니다. 이러한 벡터 그래픽은 웹, 게임 및 멀티미디어용 고화질 일러스트레이션을 만들 수 있습니다. 이 모든 정보를 가지고 세 가지 다른 소프트웨어로 다음 단계를 수행하여 쉽게 만드는 방법을 살펴보겠습니다.

목차
벡터 아트워크는 벡터 그래픽으로 구성됩니다. 이러한 그래픽은 수학적으로 계산된 점, 선, 곡선 및 모양으로 구성됩니다. 벡터 이미지 파일의 크기를 조정하면 해상도나 품질이 손실되지 않으므로 원하는 크기로 크기를 조정할 수 있습니다. Adobe Photoshop에서 명함에 회사 로고를 넣고, 포스터를 디자인하고, 사진을 편집하는 데 유용한 도구입니다. 벡터 아트는 Adobe Illustrator와 같은 벡터 일러스트레이션 소프트웨어로 만든 아트웍입니다.
돌이켜보면 벡터 그래픽은 래스터 이미지를 생성하는 데 필요한 계산 능력이 엄청나게 비쌌기 때문에 최초의 컴퓨터 그래픽 유형 중 하나였습니다. 초기 컴퓨터는 1960년대와 1970년대에 벡터 디스플레이를 사용했습니다. 1979년의 Asteroids와 같은 비디오 게임도 벡터 그래픽을 사용했습니다. 이 관행은 대부분의 디스플레이가 래스터 그래픽으로 전환된 1980년대까지 지속되었습니다. 벡터 파일은 다양한 크기로 인쇄되는 아트와 다양한 화면 크기에 적응하는 반응형 웹 디자인이 필요하기 때문에 현대적인 디자인의 요구 사항입니다. 기능의 이점이 추가된 깨끗하고 확장 가능한 이미지를 생성하여 흥미진진한 시각적 가능성을 허용합니다. 벡터는 현대 타이포그래피에서 거의 독점적으로 사용됩니다.
Adobe Illustrator는 이미지를 벡터화하는 데 사용할 수 있는 훌륭한 도구입니다. iOS 및 Android와 같은 컴퓨터 및 휴대폰을 통해 사용할 수 있습니다. 이 도구를 사용하면 간단한 이미지를 간단한 윤곽선이나 실루엣으로 변환하거나 좋아하는 색상으로 채워 벡터 그래픽을 만들 수 있습니다. 어떻게 하면 쉽게 만들 수 있는지 알아봅시다.
벡터화할 이미지를 선택하고 불투명 에 대해 70%.

작업하는 동안 실수로 이동하지 않도록 이미지 레이어를 잠급니다. 잠금 아이콘은 이미지 오른쪽에 있습니다.
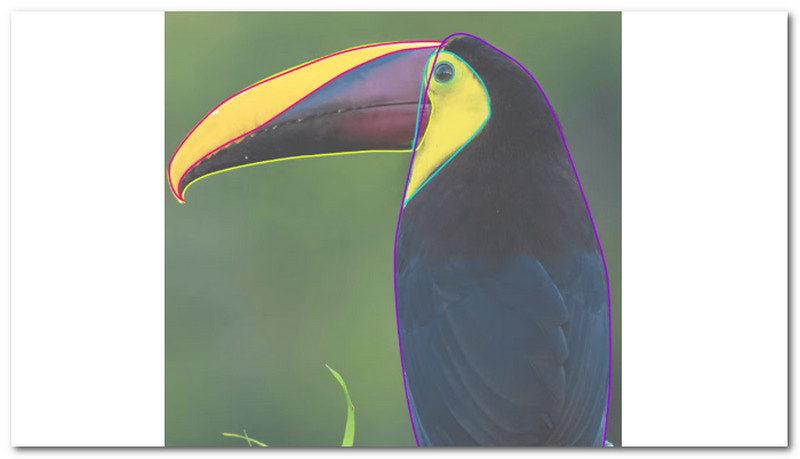
새 레이어를 만들고 펜 도구 그리기/추적 이미지 주변. 선택 펜 도구 툴바에서 획 색상을 선택하고 채우다 에게 없음.

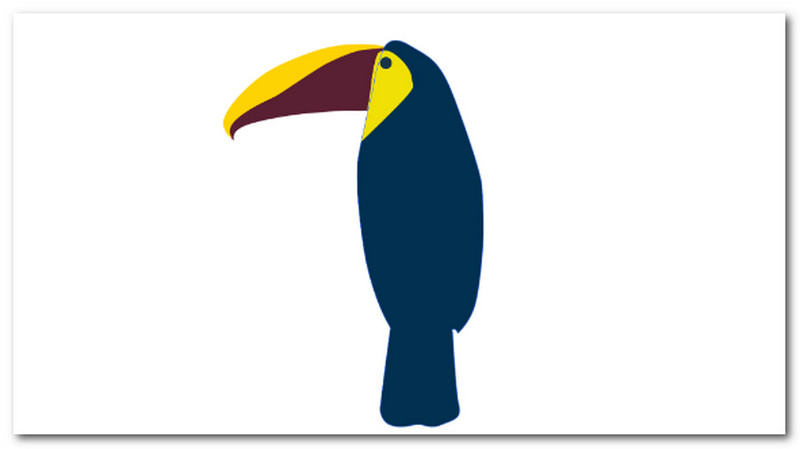
원본 이미지의 색상을 샘플링하여 벡터 이미지에 적용할 수 있습니다. 스포이드 도구. 일부 영역이 보이지 않으면 마우스 오른쪽 버튼을 클릭하고 올바른 순서가 될 때까지 색상 영역을 재정렬합니다. 필요한 경우 벡터에 세부 정보를 더 추가할 수 있습니다.
이 소프트웨어는 이미지를 편집하고 다음과 같은 이미지를 변환하는 데 강력합니다. 이미지를 PNG로, JPG에서 SVG로 등

Photoshop은 주로 래스터 이미지 작업에 사용되는 반면 Adobe Illustrator는 벡터 아트용 Adobe Creative Cloud 앱으로 선택됩니다. 경로(양 끝에 앵커 포인트가 있는 선)는 두 앱에서 벡터 이미지의 가장자리를 나타내는 데 사용할 수 있습니다. 이미지에서 경로를 정의하는 것은 Photoshop에서 래스터를 벡터로 변환하는 데 있어 중요한 단계입니다. 이를 위해 이 방법은 간단한 이미지를 벡터화하는 간단한 절차를 사용합니다. 이것은 로고, 아이콘 및 도형과 같은 이미지에 가장 적합하다는 점을 기억하십시오. 그리고 사진과 같이 더 복잡하고 다채로운 이미지에는 제대로 작동하지 않을 수 있습니다.
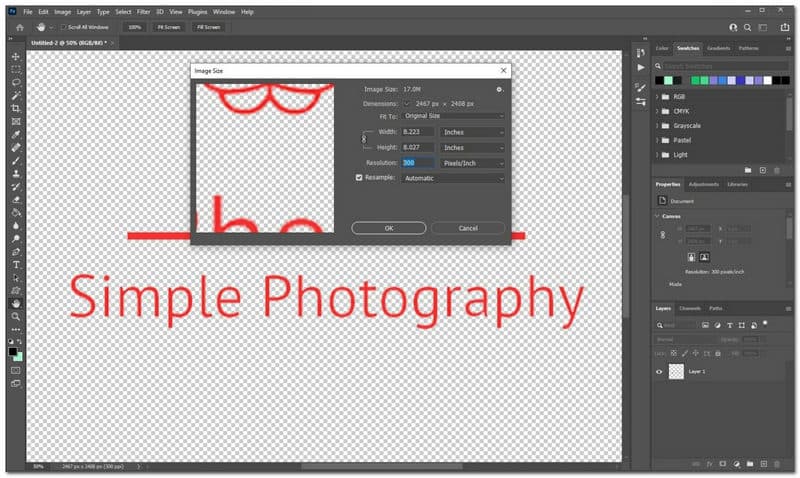
먼저 벡터화할 이미지를 준비합니다. 확대하려면 이미지 크기 창, 누르기 컨트롤 + 알트 + I 키보드에서 해상도를 300으로. 그런 다음 벡터화하려는 이미지를 배경에서 분리합니다. 선택하고 새 레이어에 복제하십시오. 또는 배경을 제거하십시오.

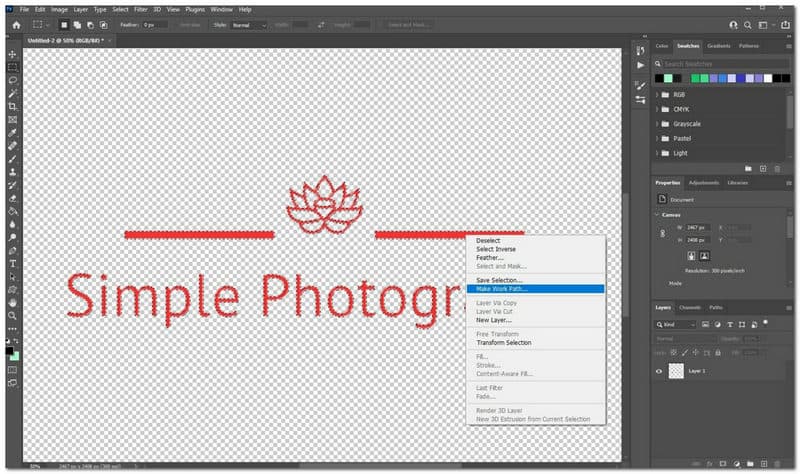
배경에서 이미지를 분리했으면 레이어 패널에서 레이어 아이콘을 클릭한 다음 제어 열쇠. 이것은 이미지의 사본을 만들 것입니다. 이제 도구 팔레트에서 선택 윤곽 도구를 선택하고(또는 M 키를 누르고) 커서를 선택 항목 위로 이동한 다음 마우스 오른쪽 버튼을 클릭합니다. 그런 다음 메뉴에서 작업 경로 만들기를 선택합니다.

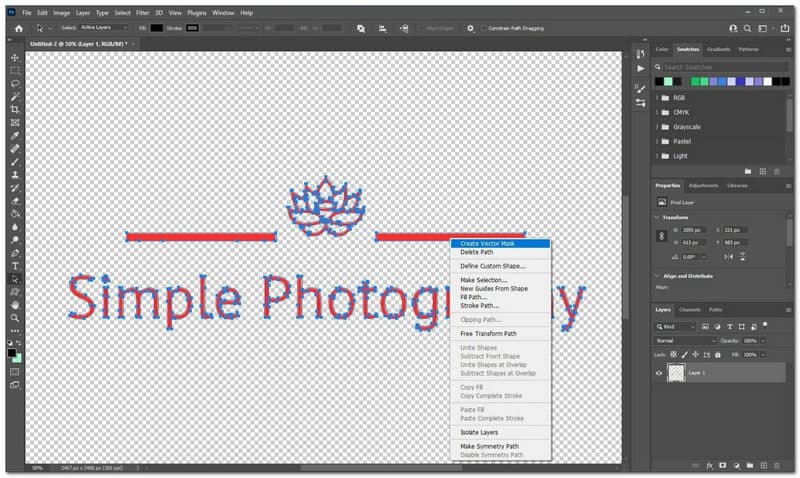
로 전환 직접 선택 기능을 사용하거나 키 A를 누르고 이미지를 다시 마우스 오른쪽 버튼으로 클릭합니다. 그런 다음 벡터 마스크 만들기 버튼을 클릭합니다. 이렇게 하면 레이어 패널에 표시되는 레이어에 벡터 마스크가 적용됩니다.

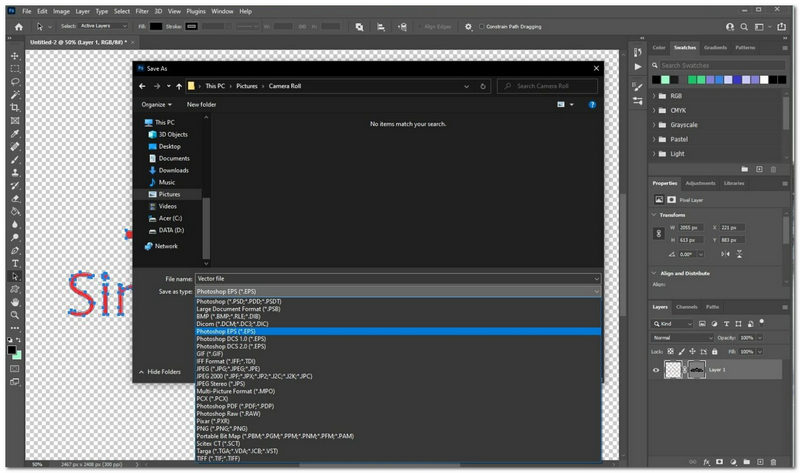
그런 다음 벡터 마스크 만들기 단추. 이렇게 하면 레이어 패널에 표시되는 레이어에 벡터 마스크가 적용됩니다. 이동 파일 그리고 봐라 다른 이름으로 저장, 선택 포토샵 EPS ~로부터 구하다 유형 메뉴로. 벡터화된 이미지를 저장하려면 구하다.
벡터화된 이미지가 약간 흐리면 이미지 업스케일러 사진 품질을 향상시키기 위해.

Inkscape는 무료로 다운로드할 수 있고 Windows, Mac 및 GNU/Linux 운영 체제에서 사용되는 벡터 그래픽 생성 및 편집 응용 프로그램에 속합니다. 구독료를 지불하고 싶지 않거나 값비싼 소프트웨어를 구입할 여력이 없는 PC 기반 일러스트레이터 또는 디자이너라면 Inkscape가 적합할 수 있습니다. CorelDRAW 또는 Adobe Illustrator와 같은 주류 소프트웨어에서 작업하는 데 익숙하다면 학습 또는 학습 취소 곡선을 예상하십시오. 이를 통해 Inkscape는 이미지를 벡터화된 이미지로 전환하는 데 도움이 되는 효과적인 도구라고 말할 수 있습니다. 어떻게 사용할 수 있는지 봅시다.
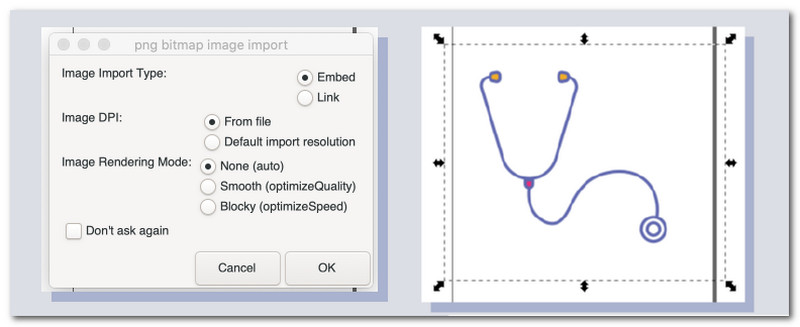
이미지를 잉크스케이프 문서 또는 Inkscape에서 엽니다. 문서로 끌면 다음 프롬프트가 표시될 수 있습니다. 이미지를 선택하려면 이미지를 클릭하십시오.

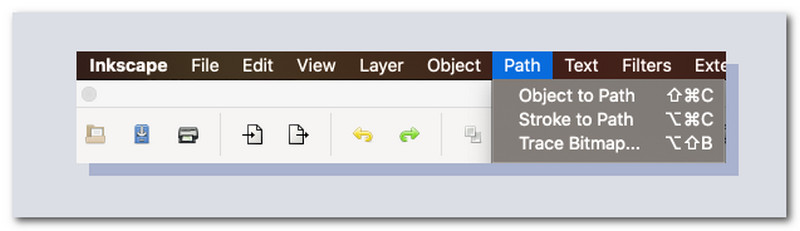
그런 다음 상단 Inkscape 도구 모음에서 길 그리고 때리다 추적 비트맵. 여러 스캔을 사용하려면 다수의 버튼을 스캔하고 선택 그림 물감 드롭다운 메뉴에서 이미지의 기존 색상을 새 벡터에 유지합니다. 모든 색상을 커버하려면 스캔 횟수를 늘려야 할 수 있습니다.

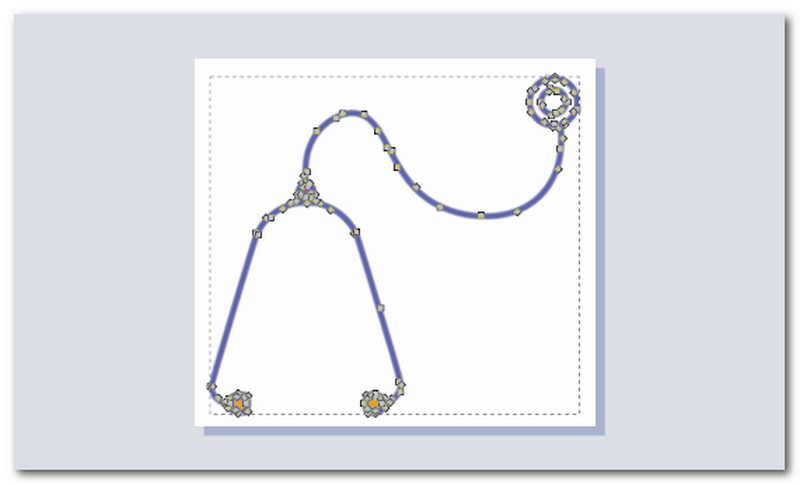
클릭하면 확인 에서 추적 비트맵 창에서 Inkscape는 몇 초 안에 이미지를 벡터화합니다. 이미지가 성공적으로 벡터화되면 노드별로 경로 편집 상.

이미지를 클릭하면 주변에 점으로 된 고리가 표시됩니다. 이 점을 사용하면 새로 생성된 벡터의 모양을 원하는 대로 변경할 수 있습니다.

벡터화된 이미지를 png 형식으로 얻을 수 있습니까?
예. CorelDRAW와 같은 좋은 그래픽 디자인 프로그램은 PNG를 벡터로 변환하는 가장 좋고 가장 간단한 방법입니다. PNG를 열고 벡터 자산 품질에 만족할 때까지 편집합니다. 배경을 제거하고 선을 날카롭게 하고 가장자리를 정리합니다. 그러면 파일이 내보내집니다.
JPG를 벡터로 변환할 수 있습니까?
Adobe Illustrator는 JPG를 벡터 이미지로 변환하는 가장 간단한 도구입니다. Illustrator는 무료는 아니지만 Adobe 웹 사이트에서 평가판을 다운로드할 수 있습니다. 이 응용 프로그램이 있는 경우 Windows 시작 메뉴 또는 Mac의 응용 프로그램 폴더에서 찾을 수 있습니다.
벡터와 Vexel 아트의 차이점은 무엇입니까?
벡터 아트워크는 벡터 그래픽으로 구성됩니다. 이러한 그래픽은 수학적으로 계산된 점, 선, 곡선 및 모양으로 구성됩니다. 벡터 이미지 파일의 크기를 조정하면 해상도나 품질이 손실되지 않으므로 원하는 크기로 크기를 조정할 수 있습니다. Vexel 아트는 전적으로 픽셀 기반의 디지털 아트로 벡터 그래픽 기법을 모방하지만 일반 벡터 그래픽이나 래스터 이미지와 다릅니다. Vexel이라는 용어는 벡터와 픽셀이라는 두 단어의 조합입니다. Vexel 디자인은 여러 층의 모양으로 구성됩니다.
결론
이 게시물은 다양한 플랫폼에 대한 세 가지 최고의 이미지 벡터화기를 요약합니다. 이러한 도구를 사용하여 이미지를 벡터화할 수 있을 뿐만 아니라 고급 기능에 액세스할 수도 있습니다. 그렇기 때문에 많은 그래픽 아티스트가 작품에 이러한 도구를 선택합니다. 이를 위해 이 게시물을 공유하여 다른 그래픽 디자이너 지망생들에게도 도움을 주세요.
도움이 되셨나요?
296 투표