Projecteur: Chat IA, des jeux comme Retro, changeur d'emplacement, Roblox débloqué
Projecteur: Chat IA, des jeux comme Retro, changeur d'emplacement, Roblox débloqué
Vectoriseur d'images vous permet d'utiliser des commandes géométriques et mathématiques pour concevoir et manipuler des images informatiques. Les images vectorisées peuvent être mises à l'échelle sans sacrifier la qualité. Quel vectoriseur d'image est le meilleur ? Ce post a choisi les trois meilleures options pour vous. Par conséquent, nous savons également que vous souhaitez parfois convertir un image en image vectorielle, c'est là qu'intervient le vectoriseur d'images. Ces graphiques vectoriels peuvent créer des illustrations haute définition pour le Web, les jeux et le multimédia. Avec toutes ces informations, voyons comment nous pouvons le faire facilement en suivant ces étapes avec trois logiciels différents.

Table des matières
Les illustrations vectorielles sont composées de graphiques vectoriels. Ces graphiques se composent de points, de lignes, de courbes et de formes calculés mathématiquement. Lorsque vous mettez à l'échelle un fichier d'image vectorielle, il n'y a aucune perte de résolution ou de qualité, il peut donc être redimensionné à la taille dont vous avez besoin. C'est un excellent outil pour mettre des logos d'entreprise sur des cartes de visite, concevoir des affiches et retoucher des photos dans Adobe Photoshop. L'art vectoriel est une œuvre d'art créée avec un logiciel d'illustration vectorielle tel qu'Adobe Illustrator.
Rétrospectivement, les graphiques vectoriels ont été parmi les premiers types d'infographie car la puissance de calcul requise pour créer des images raster était d'un coût prohibitif. Les premiers ordinateurs utilisaient des écrans vectoriels dans les années 1960 et 1970; des jeux vidéo tels que les astéroïdes de 1979 utilisaient également des graphiques vectoriels. Cette pratique a persisté jusqu'aux années 1980, lorsque la plupart des écrans sont passés aux graphiques raster. Les fichiers vectoriels sont une exigence de la conception moderne en raison du besoin d'art qui s'imprime en plusieurs tailles et de conceptions Web réactives qui s'adaptent aux différentes tailles d'écran. Ils produisent des images nettes et évolutives avec l'avantage supplémentaire de la fonctionnalité, permettant des possibilités visuelles passionnantes. Les vecteurs sont presque exclusivement utilisés dans la typographie moderne.
Adobe Illustrator est un excellent outil que nous pouvons utiliser pour vectoriser les images. Il peut être utilisé via des ordinateurs et des téléphones mobiles comme iOS et Android. À l'aide de cet outil, une image simple peut être convertie en un simple contour, une silhouette ou remplie avec votre couleur préférée pour créer un graphique vectoriel. Voyons comment nous pouvons le faire facilement.
Sélectionnez l'image à vectoriser et réduisez la opacité à environ 70%.

Verrouillez le calque d'image afin de ne pas le déplacer accidentellement pendant que vous travaillez. L'icône de verrouillage est située sur le côté droit de l'image.
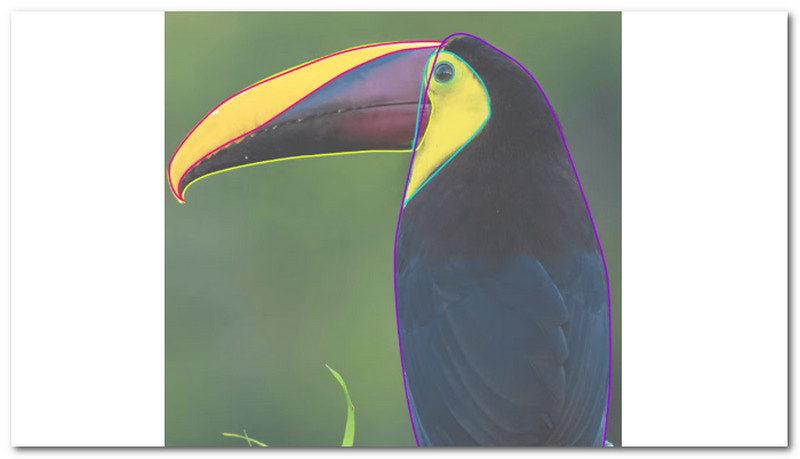
Créez un nouveau calque et utilisez le stylo outil pour dessiner/tracer autour de l'image. Choisir la Outil stylo dans la barre d'outils, une couleur de trait et définissez la Remplir à Rien.

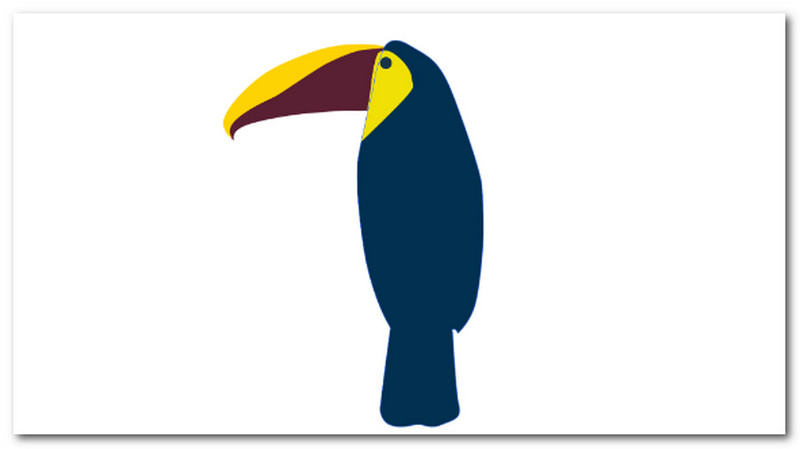
Les couleurs de l'image d'origine peuvent être échantillonnées et appliquées à l'image vectorielle à l'aide de la Pipette Outil. Si certaines zones ne sont pas visibles, cliquez avec le bouton droit de la souris et réorganisez les zones de couleur jusqu'à ce qu'elles soient dans le bon ordre. Si vous en avez besoin, vous pouvez ajouter plus de détails au vecteur.
Ce logiciel est puissant pour éditer des images et convertir des images comme image en PNG, JPG vers SVG, etc.

Photoshop est principalement utilisé pour travailler avec des images raster, tandis qu'Adobe Illustrator est l'application Adobe Creative Cloud de choix pour l'art vectoriel. Un chemin - une ligne avec des points d'ancrage aux deux extrémités - peut être utilisé pour délimiter les bords d'une image vectorielle dans l'une ou l'autre application. La définition de chemins sur une image est une étape importante dans la conversion de Photoshop du raster au vecteur. Pour cela, cette méthode utilise une procédure simple de vectorisation d'images simples. N'oubliez pas que cela fonctionne mieux pour les images telles que les logos, les icônes et les formes. Et cela pourrait ne pas bien fonctionner pour des images plus complexes et colorées, telles que des photos.
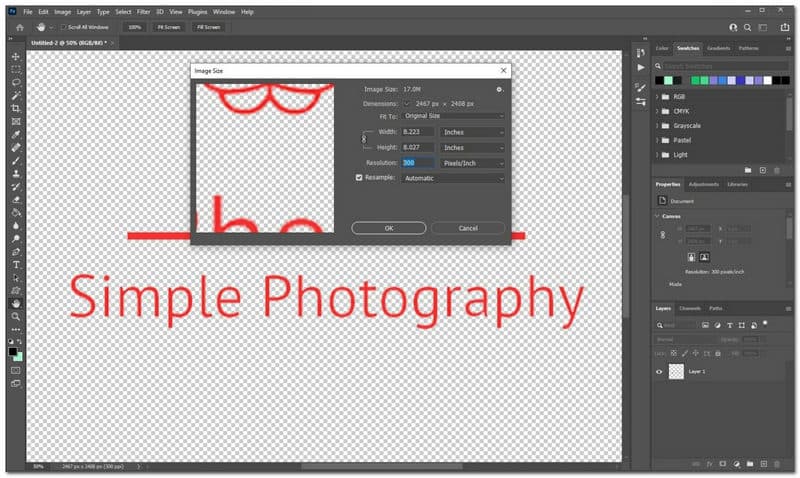
Préparez d'abord l'image que vous souhaitez vectoriser. Pour agrandir le Taille de l'image fenêtre, appuyez sur Contrôle + Alt + I sur votre clavier et réglez le Résolution à 300. Ensuite, prenez l'image que vous souhaitez vectoriser et séparez-la de l'arrière-plan. Veuillez faire une sélection et la dupliquer dans un nouveau calque. Sinon, supprimez l'arrière-plan.

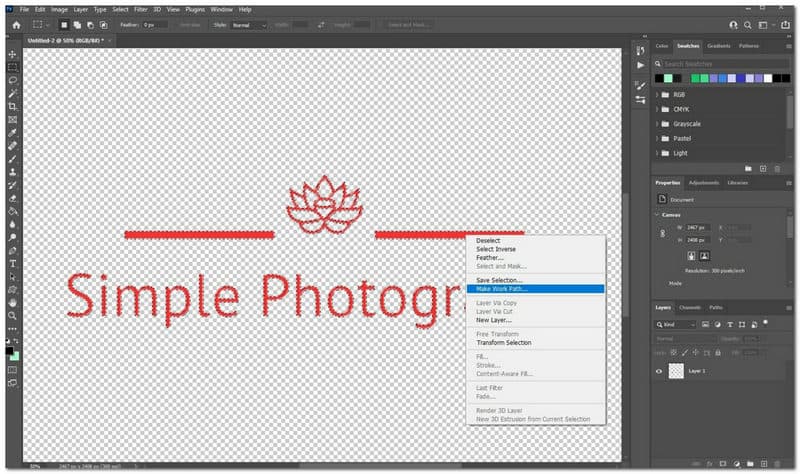
Une fois que vous avez séparé l'image de l'arrière-plan, cliquez sur l'icône de calque dans le panneau Calques tout en maintenant le Contrôle clé. Cela fera une copie de l'image. Maintenant, dans la palette d'outils, sélectionnez l'outil Marquee (ou appuyez sur M), déplacez le curseur sur la sélection et cliquez avec le bouton droit. Ensuite, dans le menu, choisissez de créer un chemin de travail.

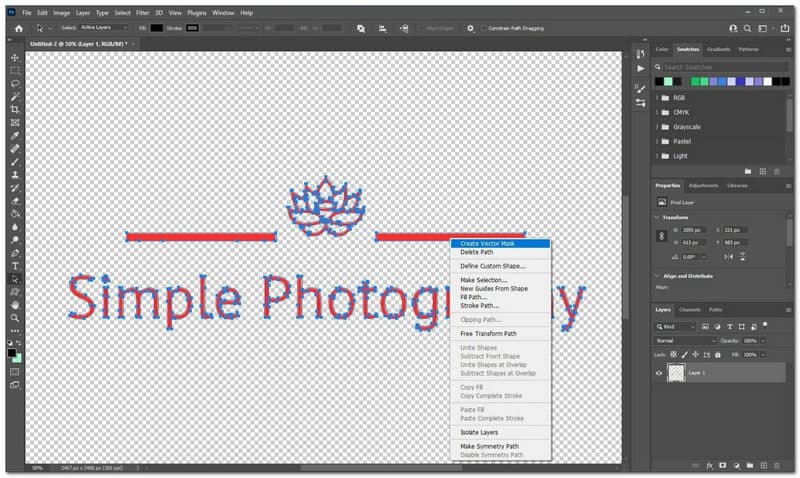
Passez à la Sélection directe fonction ou appuyez sur la touche A et faites à nouveau un clic droit sur l'image. Cliquez ensuite sur le bouton Créer un masque vectoriel. Cela appliquera un masque vectoriel au calque, qui sera visible dans le panneau Calques.

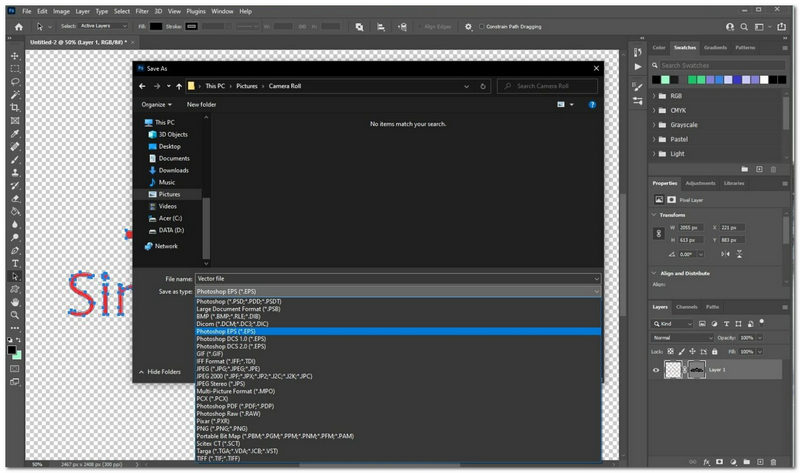
Cliquez ensuite sur le Créer un masque vectoriel bouton. Cela appliquera un masque vectoriel au calque, qui sera visible dans le panneau Calques. Aller à Déposer et voir Enregistrer sous, et sélectionnez EPS Photoshop du Sauvegarder comme menu Type. Pour enregistrer l'image vectorisée, cliquez sur Sauvegarder.
Si vous trouvez que l'image vectorisée est un peu floue, vous pouvez utiliser le convertisseur ascendant d'image pour améliorer la qualité des photos.

Inkscape appartient à l'application de création et d'édition de graphiques vectoriels disponible en téléchargement gratuit et utilisée sur les systèmes d'exploitation Windows, Mac et GNU/Linux. Si vous êtes un illustrateur ou un concepteur sur PC qui ne veut pas payer d'abonnement ou ne peut pas se permettre un logiciel coûteux, Inkscape pourrait être fait pour vous. Si vous avez l'habitude de travailler avec des logiciels grand public comme CorelDRAW ou Adobe Illustrator, attendez-vous à une courbe d'apprentissage ou de désapprentissage. Avec cela, nous pouvons dire qu'Inkscape est un outil efficace qui peut nous aider à transformer notre image en une image vectorisée. Voyons comment nous pouvons l'utiliser.
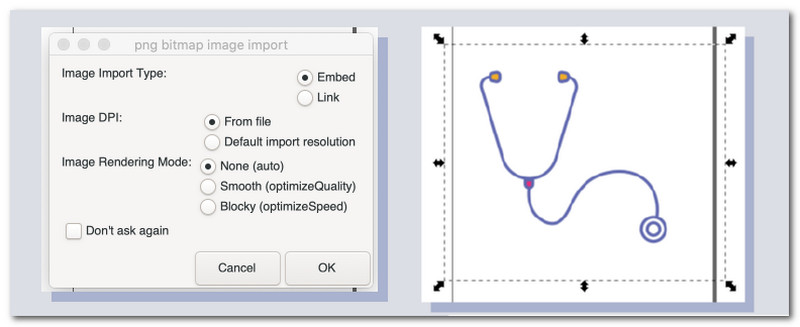
Faites glisser une image dans votre Document Inkscape ou ouvrez-le dans Inkscape. Vous pouvez voir l'invite suivante si vous la faites glisser dans votre document. Pour sélectionner votre image, cliquez dessus.

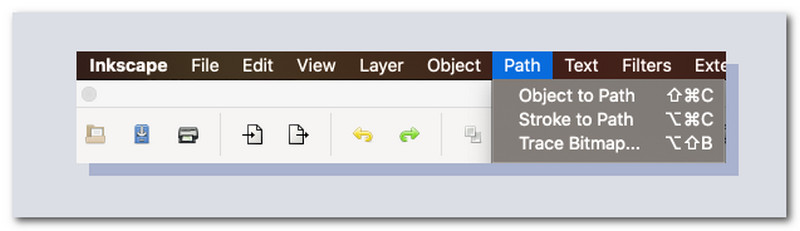
Ensuite, dans la barre d'outils supérieure d'Inkscape, survolez Chemin et frappe Tracer le bitmap. Vous voudrez utiliser plusieurs numérisations, alors cliquez sur le Plusieurs scans et sélectionnez Couleurs dans le menu déroulant pour conserver les couleurs existantes de l'image dans le nouveau vecteur. Pour couvrir toutes les couleurs, vous devrez peut-être augmenter le nombre de numérisations.

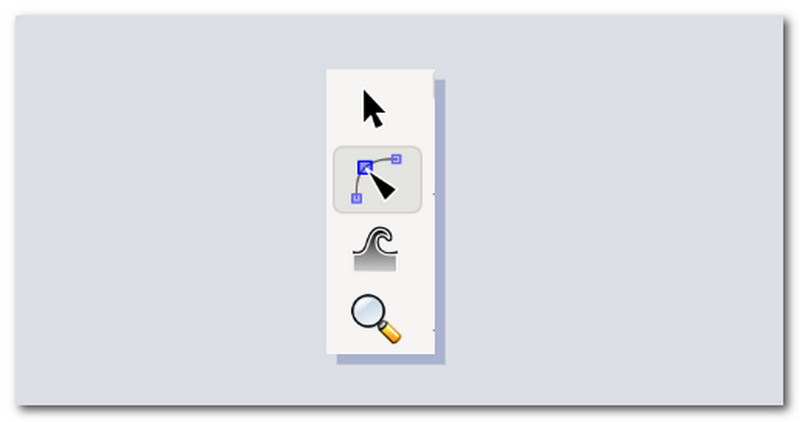
Lorsque vous cliquez d'accord dans le Tracer le bitmap fenêtre, Inkscape vectorisera votre image en quelques secondes. Une fois votre image vectorisée avec succès, cliquez sur le Modifier les chemins par nœuds icône.

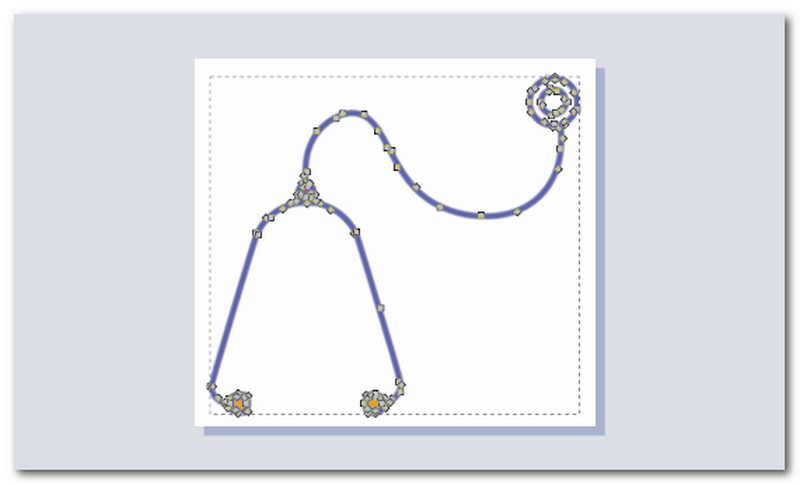
Lorsque vous cliquez sur l'image, vous remarquerez un anneau de points autour d'elle. Ces points vous permettent de changer la forme du vecteur nouvellement créé en ce que vous voulez.

Puis-je obtenir une image vectorisée au format png ?
Oui. Un bon programme de conception graphique, tel que CorelDRAW, est le moyen le meilleur et le plus simple de convertir votre PNG en vecteur. Ouvrez votre PNG et modifiez-le jusqu'à ce que vous soyez satisfait de la qualité de son élément vectoriel. Supprimez l'arrière-plan, accentuez les lignes et nettoyez les bords. Le fichier sera ensuite exporté.
Est-il possible de convertir JPG en vecteur ?
Adobe Illustrator est l'outil le plus simple pour convertir un JPG en image vectorielle. Illustrator n'est pas gratuit, mais vous pouvez télécharger une version d'essai sur le site Web d'Adobe. Si vous avez cette application, vous pouvez la trouver dans le menu Démarrer de Windows ou dans le dossier Applications de votre Mac.
Quelles sont les différences entre l'art vectoriel et Vexel ?
Les illustrations vectorielles sont composées de graphiques vectoriels. Ces graphiques se composent de points, de lignes, de courbes et de formes calculés mathématiquement. Lorsque vous mettez à l'échelle un fichier d'image vectorielle, il n'y a aucune perte de résolution ou de qualité, il peut donc être redimensionné à la taille dont vous avez besoin. L'art Vexel est un art numérique entièrement basé sur les pixels et imite la technique des graphiques vectoriels, mais diffère des graphiques vectoriels normaux ou des images raster. Le terme Vexel est une combinaison de deux mots : vecteur et pixel. Les conceptions Vexel sont composées de plusieurs formes en couches.
Conclusion
Cet article résume les trois meilleurs vectoriseurs d'images pour différentes plates-formes. Vous pouvez non seulement vectoriser des images avec ces outils, mais vous pouvez également accéder à des fonctionnalités plus avancées. C'est aussi pourquoi de nombreux graphistes choisissent ces outils pour leurs travaux. Pour cela, aidez également d'autres graphistes en herbe en partageant ce message avec eux.
Avez-vous trouvé ceci utile?
296 Votes
Convertisseur vidéo tout-en-un, éditeur, rehausseur mis à l'échelle avec l'IA.
