Riflettore: Chat AI, giochi come Retro, cambio di posizione, Roblox sbloccato
Riflettore: Chat AI, giochi come Retro, cambio di posizione, Roblox sbloccato
Vettorizzatore di immagini consente di utilizzare comandi geometrici e matematici per progettare e manipolare le immagini del computer. Le immagini vettorializzate possono essere ridimensionate senza sacrificare la qualità. Quale vettorizzatore di immagini è il migliore? Questo post ha scelto le tre migliori opzioni per te. Pertanto, sappiamo anche che a volte vuoi convertire un file specifico immagine in un'immagine vettoriale, che è dove entra in gioco il vettorizzatore di immagini. Questa grafica vettoriale può creare illustrazioni ad alta definizione per il Web, i giochi e i contenuti multimediali. Con tutte queste informazioni, vediamo come possiamo farlo facilmente seguendo questi passaggi con tre diversi software.

Sommario
La grafica vettoriale è composta da grafica vettoriale. Questi elementi grafici sono costituiti da punti, linee, curve e forme calcolati matematicamente. Quando ridimensioni un file di immagine vettoriale, non vi è alcuna perdita di risoluzione o qualità, quindi può essere ridimensionato a qualsiasi dimensione richiesta. È un ottimo strumento per inserire loghi aziendali su biglietti da visita, progettare poster e fotoritocco in Adobe Photoshop. La grafica vettoriale è qualsiasi grafica creata con software di illustrazione vettoriale come Adobe Illustrator.
Guardando indietro, la grafica vettoriale è stata tra i primi tipi di computer grafica perché la potenza di calcolo richiesta per creare immagini raster era proibitivamente costosa. I primi computer utilizzavano display vettoriali negli anni '60 e '70; videogiochi come Asteroids del 1979 utilizzavano anche la grafica vettoriale. Questa pratica è persistita fino agli anni '80, quando la maggior parte dei display è passata alla grafica raster. I file vettoriali sono un requisito del design moderno a causa della necessità di opere d'arte che stampano in più dimensioni e design web reattivi che si adattano alle diverse dimensioni dello schermo. Producono immagini pulite e scalabili con l'ulteriore vantaggio della funzionalità, consentendo possibilità visive entusiasmanti. I vettori sono usati quasi esclusivamente nella tipografia moderna.
Adobe Illustrator è un ottimo strumento che possiamo usare per vettorializzare le immagini. Può essere utilizzato tramite computer e telefoni cellulari come iOS e Android. Usando questo strumento, una semplice immagine può essere convertita in un semplice contorno, o sagoma o riempita con il tuo colore preferito per creare una grafica vettoriale. Vediamo come possiamo farlo con facilità.
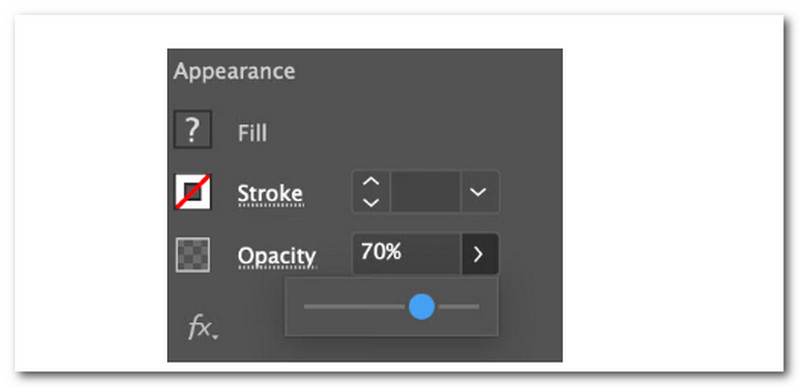
Seleziona l'immagine da vettorizzare e rimpiccioliscila opacità a circa 70%.

Blocca il livello dell'immagine in modo da non spostarlo accidentalmente mentre lavori. L'icona del lucchetto si trova sul lato destro dell'immagine.
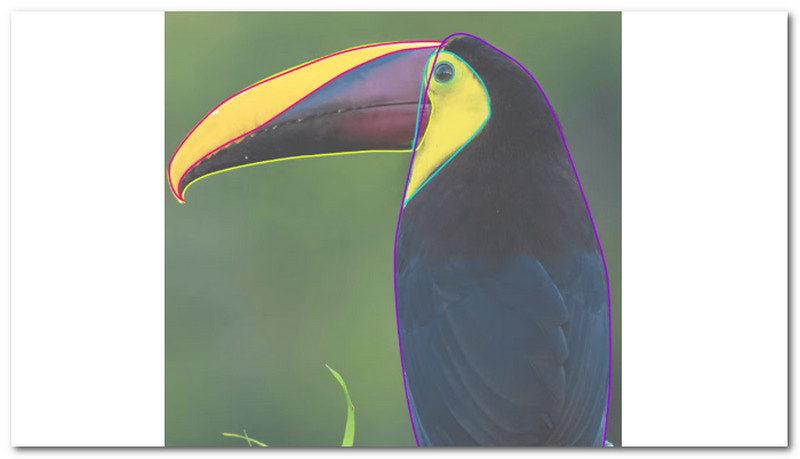
Crea un nuovo livello e usa il penna strumento per disegnare/tracciare intorno all'immagine. Scegli il Strumento Penna dalla barra degli strumenti, un colore del tratto e imposta il file Riempire a Nessuno.

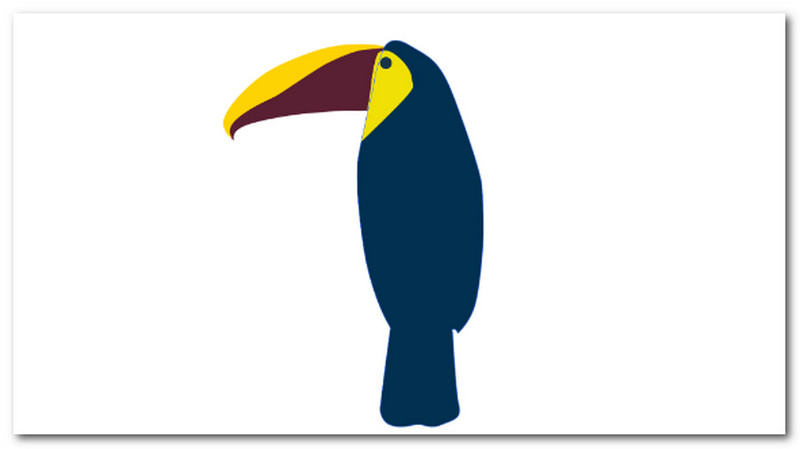
I colori dell'immagine originale possono essere campionati e applicati all'immagine vettoriale utilizzando il file Contagocce Attrezzo. Se alcune aree non sono visibili, fare clic con il pulsante destro del mouse e riorganizzare le aree colorate finché non sono nell'ordine corretto. Se necessario, puoi aggiungere ulteriori dettagli al vettore.
Questo software è potente per modificare le immagini e convertire immagini come immagine in PNG, da JPG a SVG, ecc.

Photoshop viene utilizzato principalmente per lavorare con immagini raster, mentre Adobe Illustrator è l'app Adobe Creative Cloud preferita per la grafica vettoriale. Un percorso, una linea con punti di ancoraggio su entrambe le estremità, può essere utilizzato per delineare i bordi di un'immagine vettoriale in entrambe le app. La definizione dei percorsi su un'immagine è un passaggio importante nella conversione di Photoshop da raster a vettoriale. Per questo, questo metodo utilizza una semplice procedura per vettorializzare immagini semplici. Ricorda che funziona meglio per immagini come loghi, icone e forme. E potrebbe non funzionare bene per immagini più complesse e colorate, come le foto.
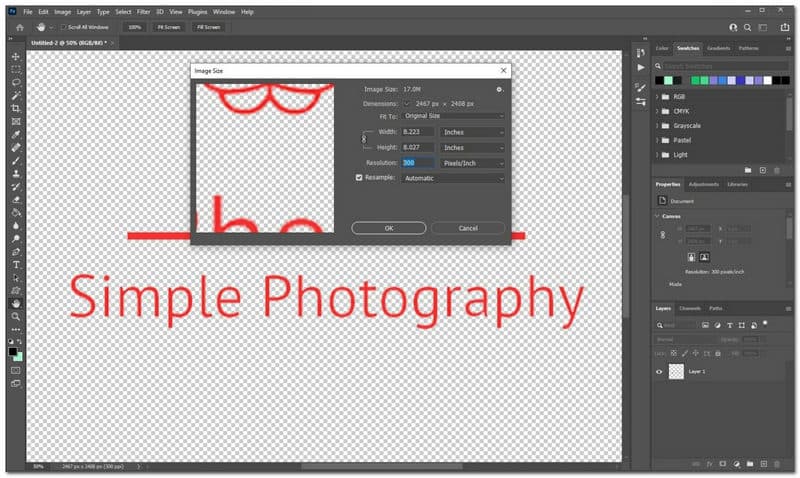
Prepara prima l'immagine che desideri vettorializzare. Per ingrandire il Dimensione dell'immagine finestra, premere Control + Alt + I sulla tastiera e impostare il Risoluzione a 300. Quindi, prendi l'immagine che desideri vettorializzare e separala dallo sfondo. Effettua una selezione e duplicala su un nuovo livello. In alternativa, rimuovi lo sfondo.

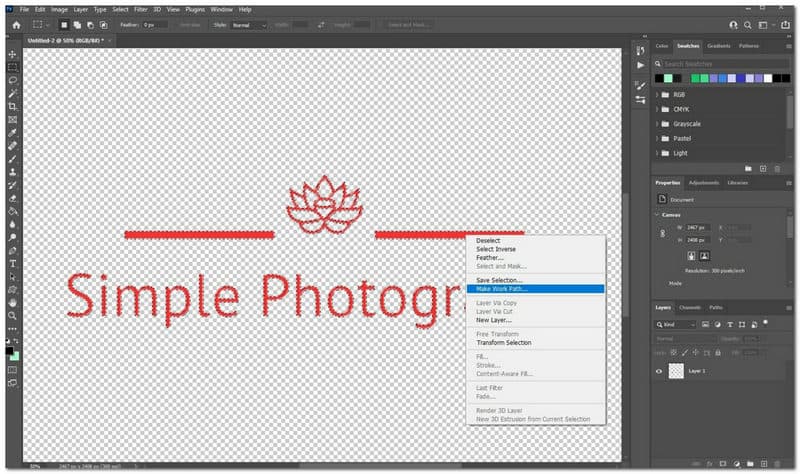
Dopo aver separato l'immagine dallo sfondo, fai clic sull'icona del livello nel pannello Livelli mentre tieni premuto il Controllo chiave. Questo creerà una copia dell'immagine. Ora, dalla tavolozza degli strumenti, seleziona lo strumento Selezione (o premi M), sposta il cursore sulla selezione e fai clic con il pulsante destro del mouse. Quindi, dal menu, scegli Crea un percorso di lavoro.

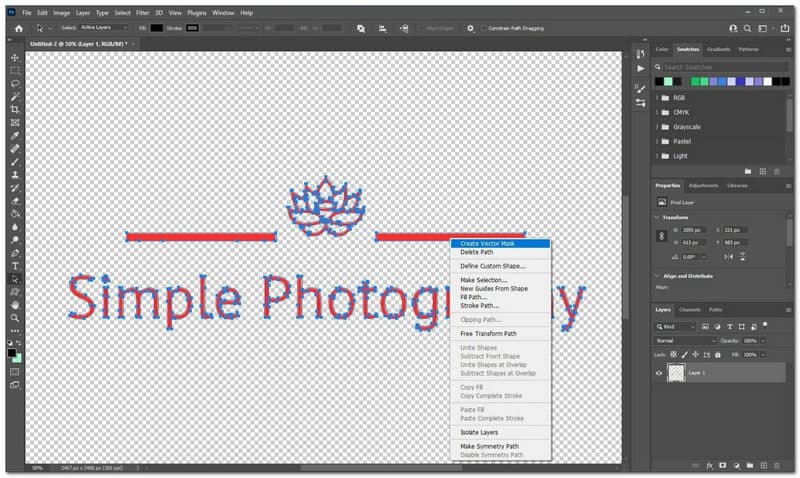
Passa al Selezione diretta funzione o premere il tasto A e fare nuovamente clic con il pulsante destro del mouse sull'immagine. Quindi fare clic sul pulsante Crea maschera vettoriale. Questo applicherà una maschera vettoriale al livello, che sarà visibile nel pannello Livelli.

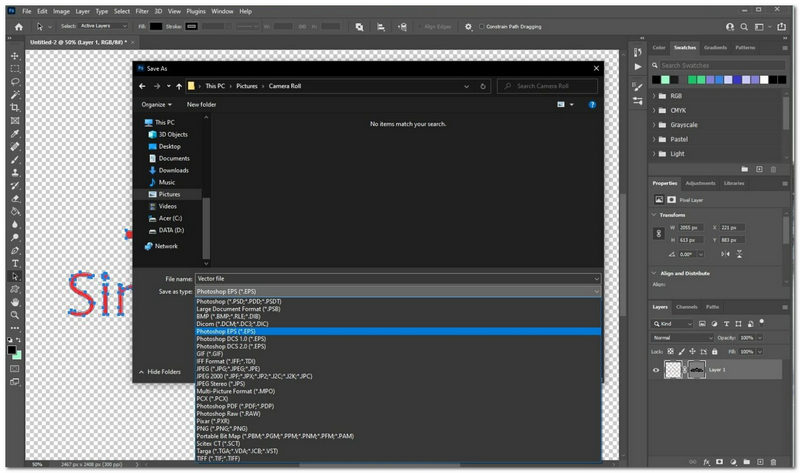
Quindi fare clic su Crea maschera vettoriale pulsante. Questo applicherà una maschera vettoriale al livello, che sarà visibile nel pannello Livelli. Vai a File e vedi Salva comee selezionare Photoshop ENV dal Salva come menu Tipo. Per salvare l'immagine vettorializzata, fare clic su Salva.
Se ritieni che l'immagine vettorializzata sia un po' sfocata, puoi utilizzare il file upscaler di immagini per migliorare la qualità della foto.

Inkscape appartiene all'applicazione di creazione e modifica di grafica vettoriale disponibile per il download gratuito e utilizzata su sistemi operativi Windows, Mac e GNU/Linux. Se sei un illustratore o un designer basato su PC che non vuole pagare per gli abbonamenti o non può permettersi software costosi, Inkscape potrebbe fare al caso tuo. Se sei abituato a lavorare con software mainstream come CorelDRAW o Adobe Illustrator, aspettati una curva di apprendimento o disapprendimento. Con ciò, possiamo dire che Inkscape è uno strumento efficace che può aiutarci a trasformare la nostra immagine in una vettoriale. Vediamo come possiamo usarlo.
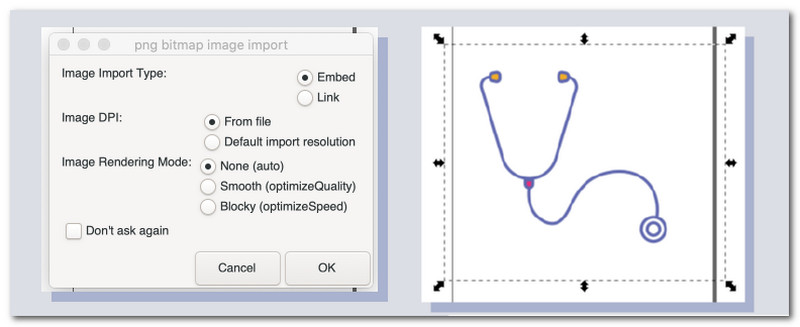
Trascina un'immagine nel tuo Documento Inkscape o aprilo in Inkscape. Potresti vedere il seguente prompt se lo trascini nel documento. Per selezionare la tua immagine, fai clic su di essa.

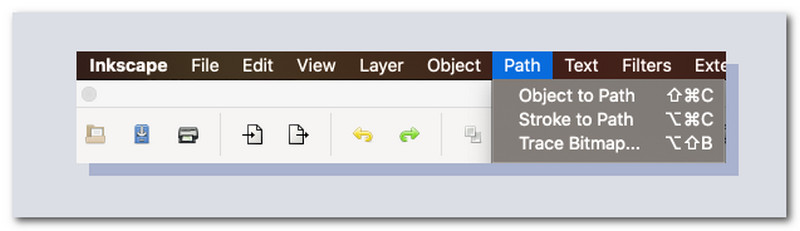
Quindi, nella barra degli strumenti superiore di Inkscape, passa con il mouse sopra Sentiero e colpito Traccia bitmap. Ti consigliamo di utilizzare più scansioni, quindi fai clic su Molteplici pulsante di scansione e selezionare Colori dal menu a discesa per mantenere i colori esistenti dell'immagine nel nuovo vettore. Per coprire tutti i colori, potrebbe essere necessario aumentare il numero di scansioni.

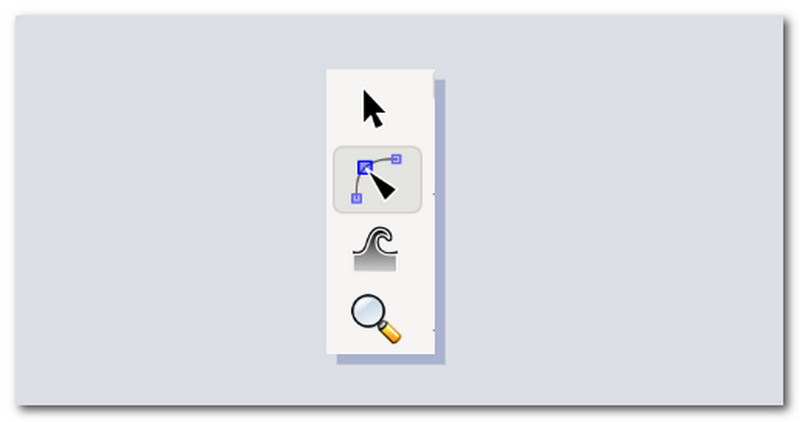
Quando fai clic ok nel Traccia bitmap finestra, Inkscape vettorializzerà la tua immagine in pochi secondi. Una volta che l'immagine è stata vettorializzata correttamente, fai clic su Modifica percorsi per nodi icona.

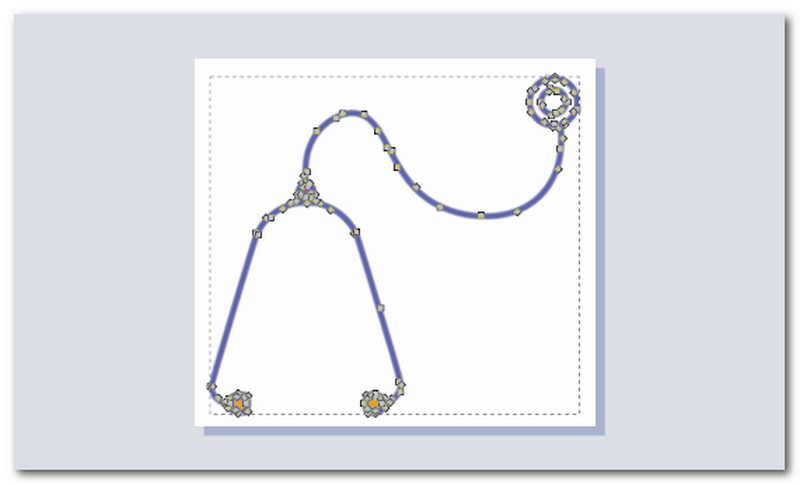
Quando fai clic sull'immagine, noterai un anello di punti attorno ad essa. Questi punti ti consentono di modificare la forma del vettore appena creato in qualsiasi cosa desideri.

Posso ottenere un'immagine vettorializzata in formato png?
SÌ. Un buon programma di progettazione grafica, come CorelDRAW, è il modo migliore e più semplice per convertire il tuo PNG in un vettore. Apri il tuo PNG e modificalo finché non sei soddisfatto della qualità dell'asset vettoriale. Rimuovi lo sfondo, affina le linee e ripulisci i bordi. Il file verrà quindi esportato.
È possibile convertire JPG in vettoriale?
Adobe Illustrator è lo strumento più semplice per convertire un JPG in un'immagine vettoriale. Illustrator non è gratuito, ma puoi scaricare una versione di prova dal sito Web di Adobe. Se disponi di questa applicazione, puoi trovarla nel menu Start di Windows o nella cartella Applicazioni sul tuo Mac.
Quali sono le differenze tra Vector e Vexel art?
La grafica vettoriale è composta da grafica vettoriale. Questi elementi grafici sono costituiti da punti, linee, curve e forme calcolati matematicamente. Quando ridimensioni un file di immagine vettoriale, non vi è alcuna perdita di risoluzione o qualità, quindi può essere ridimensionato a qualsiasi dimensione richiesta. Vexel art è arte digitale interamente basata su pixel e imita la tecnica della grafica vettoriale ma differisce dalla normale grafica vettoriale o dalle immagini raster. Il termine Vexel è una combinazione di due parole: vettore e pixel. I design Vexel sono costituiti da più forme stratificate.
Conclusione
Questo post riassume i tre migliori vettorizzatori di immagini per varie piattaforme. Non solo puoi vettorializzare le immagini con questi strumenti, ma puoi anche accedere a funzionalità più avanzate. Questo è anche il motivo per cui molti artisti grafici scelgono questi strumenti per i loro lavori. Per questo, aiuta anche altri aspiranti grafici condividendo questo post con loro.
Hai trovato questo utile?
296 voti
Convertitore video, editor, potenziatore all-in-one potenziato con AI.
