Schijnwerper: AI-chat, spellen zoals Retro, locatie wisselaar, Roblox gedeblokkeerd
Schijnwerper: AI-chat, spellen zoals Retro, locatie wisselaar, Roblox gedeblokkeerd
Afbeelding vectorisator stelt u in staat om geometrische en wiskundige commando's te gebruiken om computerbeelden te ontwerpen en te manipuleren. Gevectoriseerde afbeeldingen kunnen worden geschaald zonder dat dit ten koste gaat van de kwaliteit. Welke beeldvectorizer is het beste? Dit bericht heeft de drie beste opties voor je gekozen. Daarom weten we ook dat je soms een specifiek wilt converteren afbeelding in een vectorafbeelding, en dat is waar beeldvectorisatie van pas komt. Deze vectorafbeeldingen kunnen high-definition illustraties maken voor het web, games en multimedia. Laten we met al die informatie kijken hoe we het gemakkelijk kunnen maken door deze stappen te volgen met drie verschillende software.

Inhoudsopgave
Vectorillustraties zijn samengesteld uit vectorafbeeldingen. Deze afbeeldingen bestaan uit wiskundig berekende punten, lijnen, krommen en vormen. Wanneer u een vectorafbeeldingsbestand schaalt, is er geen verlies van resolutie of kwaliteit, dus het kan worden aangepast aan de gewenste grootte. Het is een geweldig hulpmiddel om bedrijfslogo's op visitekaartjes te plaatsen, posters te ontwerpen en foto's te bewerken in Adobe Photoshop. Vectorkunst is elk kunstwerk dat is gemaakt met vectorillustratiesoftware zoals Adobe Illustrator.
Terugkijkend behoorden vectorafbeeldingen tot de eerste typen computerafbeeldingen omdat de rekenkracht die nodig was om rasterafbeeldingen te maken onbetaalbaar was. Vroege computers gebruikten vectordisplays in de jaren zestig en zeventig; videogames zoals Asteroids uit 1979 gebruikten ook vectorafbeeldingen. Deze praktijk hield aan tot de jaren tachtig, toen de meeste beeldschermen overschakelden op rasterafbeeldingen. Vectorbestanden zijn een vereiste voor modern ontwerp vanwege de behoefte aan kunst die in meerdere formaten kan worden afgedrukt en responsieve webontwerpen die zich kunnen aanpassen aan verschillende schermformaten. Ze produceren schone, schaalbare afbeeldingen met het extra voordeel van functionaliteit, waardoor opwindende visuele mogelijkheden ontstaan. Vectoren worden bijna uitsluitend gebruikt in moderne typografie.
Adobe Illustrator is een geweldige tool die we kunnen gebruiken om afbeeldingen te vectoriseren. Het kan worden gebruikt via computers en mobiele telefoons zoals iOS en Android. Met deze tool kan een eenvoudige afbeelding worden omgezet in een eenvoudige omtrek of silhouet of worden gevuld met uw favoriete kleur om een vectorafbeelding te maken. Laten we eens kijken hoe we het gemakkelijk kunnen maken.
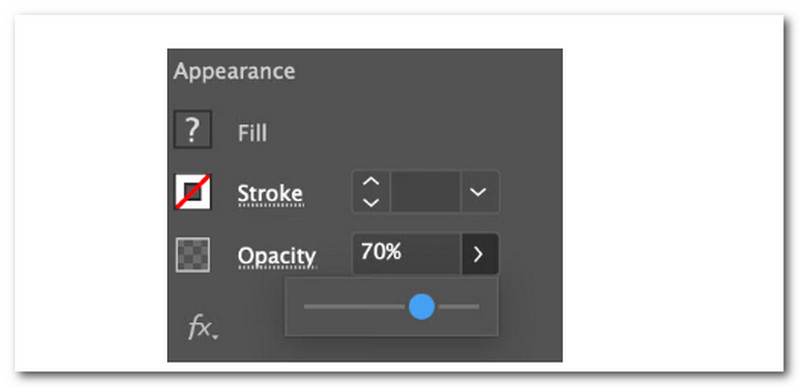
Selecteer de afbeelding die u wilt vectoriseren en verklein de afbeelding ondoorzichtigheid tot ongeveer 70%.

Vergrendel de afbeeldingslaag zodat u deze niet per ongeluk verplaatst tijdens het werken. Het slotpictogram bevindt zich aan de rechterkant van de afbeelding.
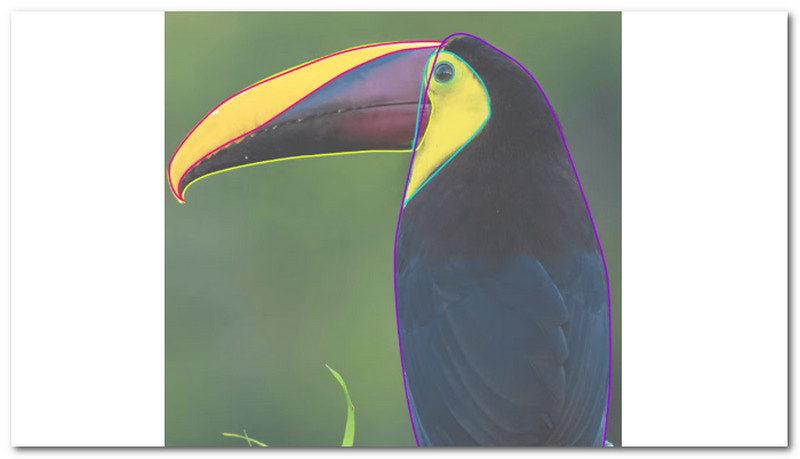
Maak een nieuwe laag en gebruik de pen hulpmiddel om tekenen/volgen rond het beeld. Kies de Pen gereedschap van de werkbalk, een streekkleur en stel de Vullen naar Geen.

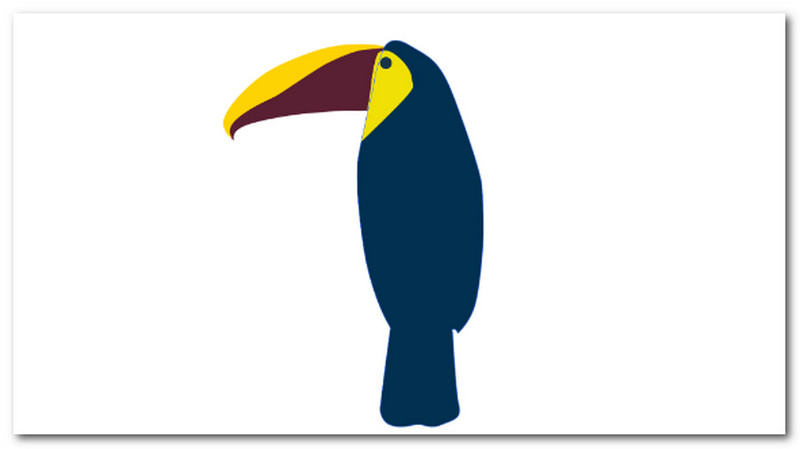
Kleuren van de originele afbeelding kunnen worden gesampled en toegepast op de vectorafbeelding met behulp van de Pipet Hulpmiddel. Als sommige gebieden niet zichtbaar zijn, klikt u met de rechtermuisknop en herschikt u de kleurgebieden totdat ze in de juiste volgorde staan. Indien nodig kunt u meer details aan de vector toevoegen.
Deze software is krachtig om afbeeldingen te bewerken en afbeeldingen te converteren zoals afbeelding naar PNG, JPG naar SVG, enz.

Photoshop wordt voornamelijk gebruikt om met rasterafbeeldingen te werken, terwijl Adobe Illustrator de Adobe Creative Cloud-app bij uitstek is voor vectorkunst. Een pad - een lijn met ankerpunten aan beide uiteinden - kan in beide apps worden gebruikt om de randen van een vectorafbeelding af te bakenen. Het definiëren van paden op een afbeelding is een belangrijke stap in de conversie van Photoshop van raster naar vector. Daarvoor gebruikt deze methode een eenvoudige procedure voor het vectoriseren van eenvoudige afbeeldingen. Onthoud dat dit het beste werkt voor afbeeldingen zoals logo's, pictogrammen en vormen. En het werkt misschien niet goed voor complexere en kleurrijkere afbeeldingen, zoals foto's.
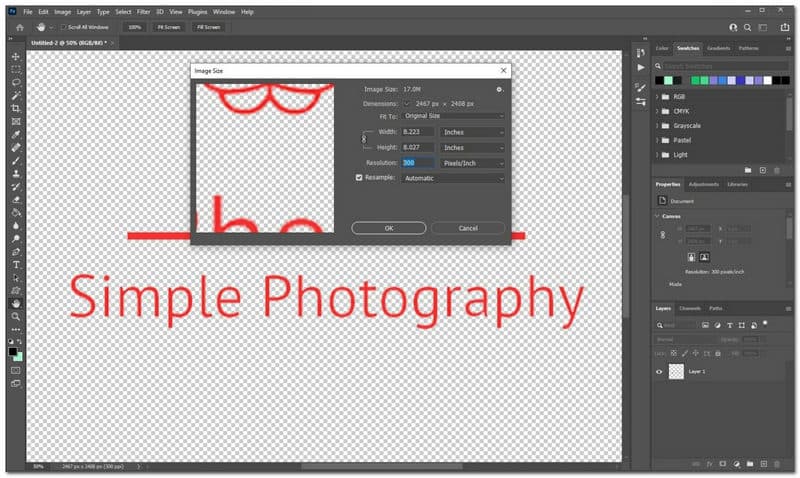
Bereid eerst de afbeelding voor die u wilt vectoriseren. Om de te vergroten Afbeeldingsgrootte venster, druk op Besturing + Alt + I op je toetsenbord en stel de Resolutie tot 300. Neem vervolgens de afbeelding die u wilt vectoriseren en scheid deze van de achtergrond. Maak een selectie en dupliceer deze naar een nieuwe laag. U kunt ook de achtergrond verwijderen.

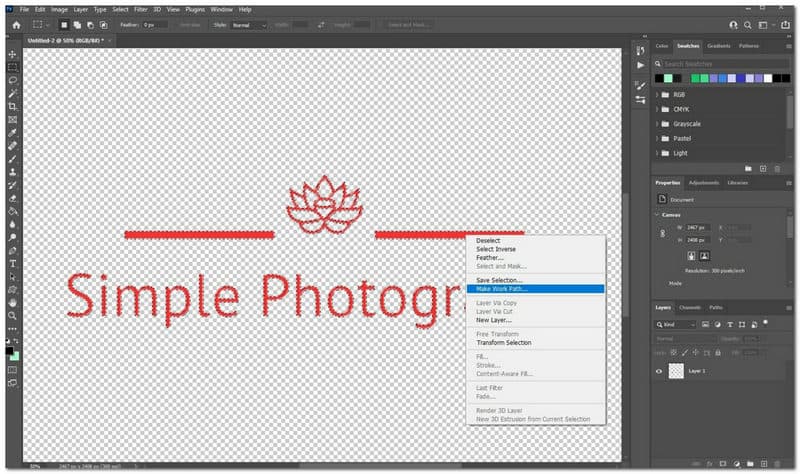
Nadat u de afbeelding van de achtergrond hebt gescheiden, klikt u op het laagpictogram in het deelvenster Lagen terwijl u de Controle sleutel. Hiermee wordt een kopie van de afbeelding gemaakt. Selecteer nu vanuit het gereedschapspalet het selectiekader (of druk op M), beweeg de cursor over de selectie en klik met de rechtermuisknop. Kies vervolgens in het menu voor Maak een tijdelijk pad.

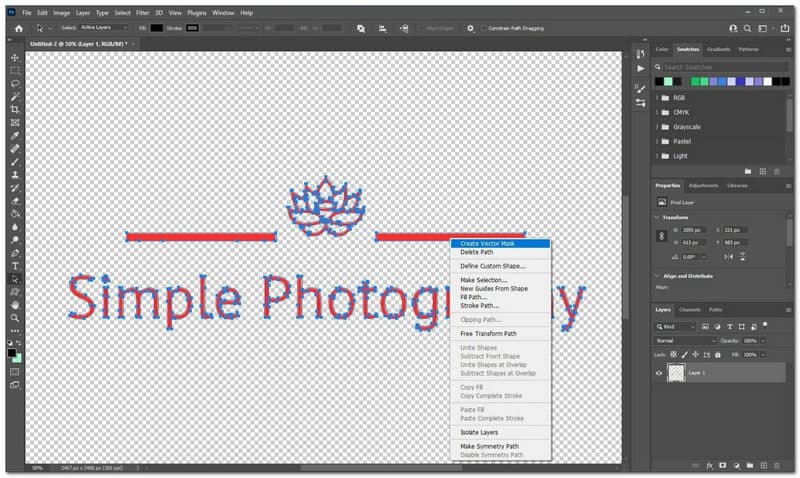
Schakel over naar de Directe Selectie functie of druk op toets A en klik opnieuw met de rechtermuisknop op de afbeelding. Klik vervolgens op de knop Vectormasker maken. Hiermee wordt een vectormasker op de laag toegepast, dat zichtbaar zal zijn in het deelvenster Lagen.

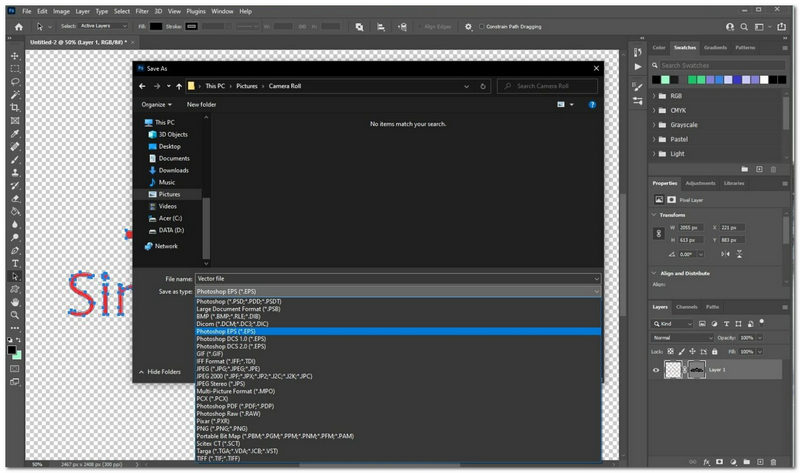
Klik vervolgens op de Maak een vectormasker knop. Hiermee wordt een vectormasker op de laag toegepast, dat zichtbaar zal zijn in het deelvenster Lagen. Ga naar Bestand en zie Opslaan alsen selecteer Photoshop-EPS van de Sparen als Type-menu. Klik op om de gevectoriseerde afbeelding op te slaan Sparen.
Als u vindt dat de gevectoriseerde afbeelding een beetje wazig is, kunt u de beeld-upscaler om de fotokwaliteit te verbeteren.

Inkscape behoort tot de toepassing voor het maken en bewerken van vectorafbeeldingen die gratis kan worden gedownload en wordt gebruikt op Windows-, Mac- en GNU/Linux-besturingssystemen. Als u een pc-illustrator of ontwerper bent die niet voor abonnementen wil betalen of geen dure software kan betalen, dan is Inkscape wellicht iets voor u. Als u gewend bent om in reguliere software zoals CorelDRAW of Adobe Illustrator te werken, verwacht dan een leer- of afleercurve. Daarmee kunnen we zeggen dat Inkscape een effectief hulpmiddel is dat ons kan helpen ons beeld om te zetten in een gevectoriseerd beeld. Laten we kijken hoe we het kunnen gebruiken.
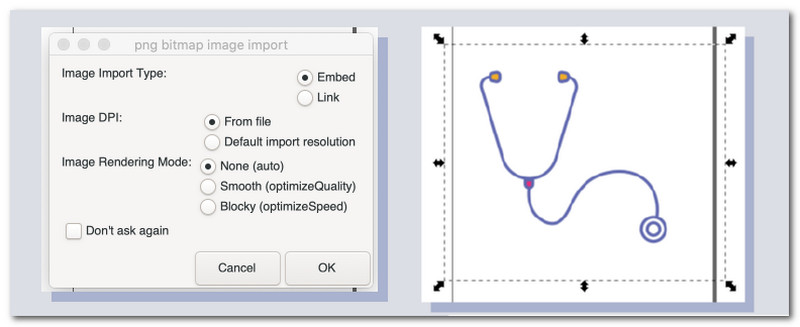
Sleep een afbeelding naar je Inkscape-document of open het in Inkscape. Mogelijk ziet u de volgende prompt als u deze naar uw document sleept. Klik erop om uw afbeelding te selecteren.

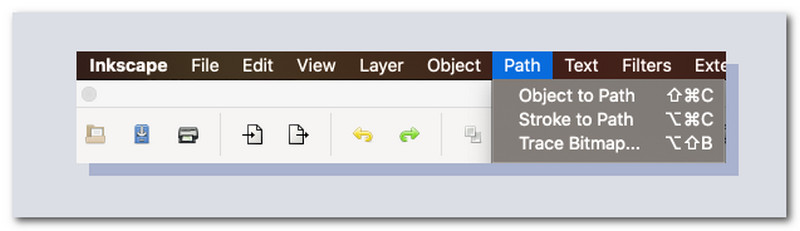
Plaats vervolgens de muisaanwijzer in de bovenste Inkscape-werkbalk Pad en raak Bitmap traceren. U wilt meerdere scans gebruiken, dus klik op de Meerdere scans-knop en selecteer Kleuren uit het vervolgkeuzemenu om de bestaande kleuren van de afbeelding in de nieuwe vector te behouden. Om alle kleuren te dekken, moet u mogelijk het aantal scans verhogen.

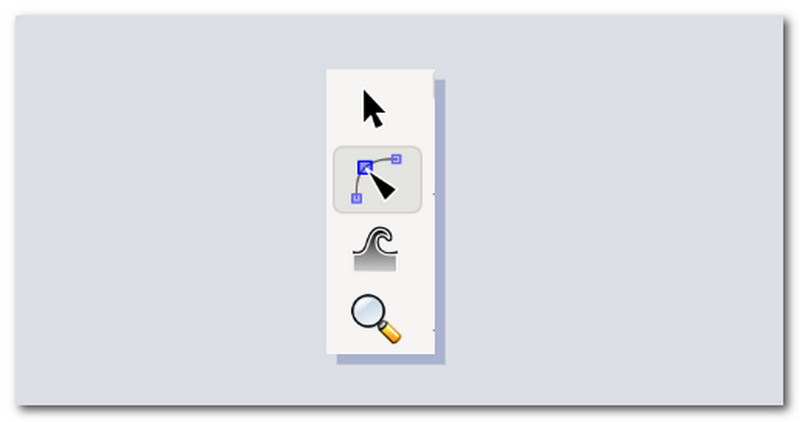
Wanneer u klikt oke in de Bitmap traceren venster, zal Inkscape uw afbeelding binnen enkele seconden vectoriseren. Zodra uw afbeelding met succes is gevectoriseerd, klikt u op de Bewerk paden op knooppunten icoon.

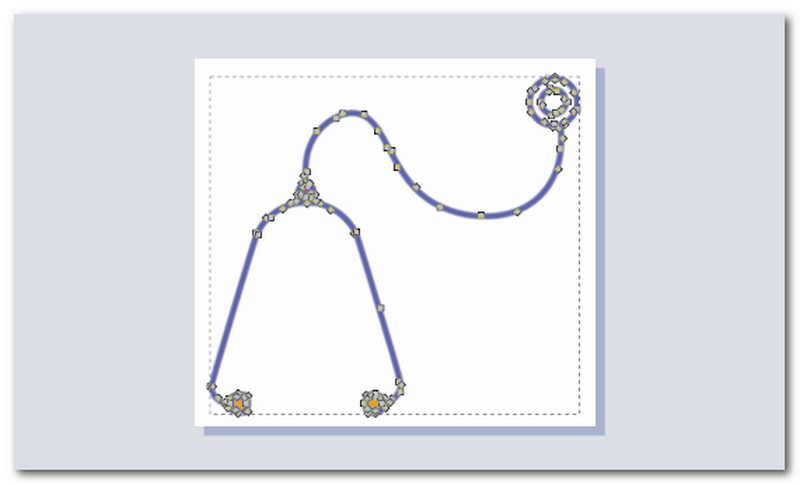
Als je op de afbeelding klikt, zie je een ring van stippen eromheen. Met deze stippen kunt u de vorm van de nieuw gemaakte vector wijzigen in wat u maar wilt.

Kan ik een gevectoriseerde afbeelding in png-indeling krijgen?
Ja. Een goed grafisch ontwerpprogramma, zoals CorelDRAW, is de beste en meest eenvoudige manier om uw PNG naar een vector te converteren. Open uw PNG en bewerk deze totdat u tevreden bent met de kwaliteit van de vectoractiva. Verwijder de achtergrond, verscherp de lijnen en ruim de randen op. Het bestand wordt dan geëxporteerd.
Is het mogelijk om JPG naar vector te converteren?
Adobe Illustrator is de eenvoudigste tool voor het converteren van een JPG naar een vectorafbeelding. Illustrator is niet gratis, maar u kunt een proefversie downloaden van de website van Adobe. Als je deze applicatie hebt, kun je deze vinden in het Windows Start-menu of de map Programma's op je Mac.
Wat zijn de verschillen tussen Vector- en Vexel-kunst?
Vectorillustraties zijn samengesteld uit vectorafbeeldingen. Deze afbeeldingen bestaan uit wiskundig berekende punten, lijnen, krommen en vormen. Wanneer u een vectorafbeeldingsbestand schaalt, is er geen verlies van resolutie of kwaliteit, dus het kan worden aangepast aan de gewenste grootte. Vexel-kunst is digitale kunst die volledig op pixels is gebaseerd en de techniek van vectorafbeeldingen imiteert, maar verschilt van normale vectorafbeeldingen of rasterafbeeldingen. De term Vexel is een combinatie van twee woorden: vector en pixel. Vexel-ontwerpen zijn opgebouwd uit meerdere gelaagde vormen.
Conclusie
Dit bericht vat de drie beste beeldvectorizers voor verschillende platforms samen. U kunt met deze tools niet alleen afbeeldingen vectoriseren, maar u hebt ook toegang tot meer geavanceerde functies. Dat is ook de reden waarom veel grafische kunstenaars deze tools kiezen voor hun werk. Help daarom ook andere aspirant-grafische ontwerpers door dit bericht met hen te delen.
Vond je dit nuttig?
296 Stemmen