Spotlight: AI chat, games like Retro, location changer, Roblox unblocked
Spotlight: AI chat, games like Retro, location changer, Roblox unblocked
Image vectorizer allows you to use geometric and mathematical commands to design and manipulate computer images. Vectorized images can be scaled without sacrificing quality. Which image vectorizer is the best? This post has chosen the three best options for you. Therefore, we also know that sometimes you want to convert a specific image into a vector image, which is where image vectorizer comes in. These vector graphics can create high-definition illustrations for the web, games, and multimedia. With all that information, let us see how we can make it easily by following these steps with three different software.

Table of contents
Vector artwork is composed of vector graphics. These graphics consist of mathematically calculated points, lines, curves, and shapes. When you scale a vector image file, there is no loss of Resolution or quality, so it can be sized to whatever size you require. It's a great tool for putting company logos on business cards, designing posters, and photo editing in Adobe Photoshop. Vector art is any artwork created with vector illustration software such as Adobe Illustrator.
Looking back, Vector graphics were among the first types of computer graphics because the computational power required to create raster images was prohibitively expensive. Early computers used vector displays in the 1960s and 1970s; video games such as 1979's Asteroids also used vector graphics. This practice persisted until the 1980s when most displays switched to raster graphics. Vector files are a requirement of modern design due to the need for art that prints at multiple sizes and responsive web designs that adapt to varying screen sizes. They produce clean, scaleable images with the added benefit of functionality, allowing for exciting visual possibilities. Vectors are almost exclusively used in modern typography.
Adobe Illustrator is a great tool we can use to vectorize images. It can be used through computers and mobile phones like iOS and Android. Using this tool, a simple image can be converted into a simple outline, or silhouette or filled with your favorite color to create a vector graphic. Let us see how we can make it with ease.
Select the image to be vectorized and reduce the opacity to about 70%.

Lock the image layer so you don't accidentally move it while working. The lock icon is located on the right side of the image.
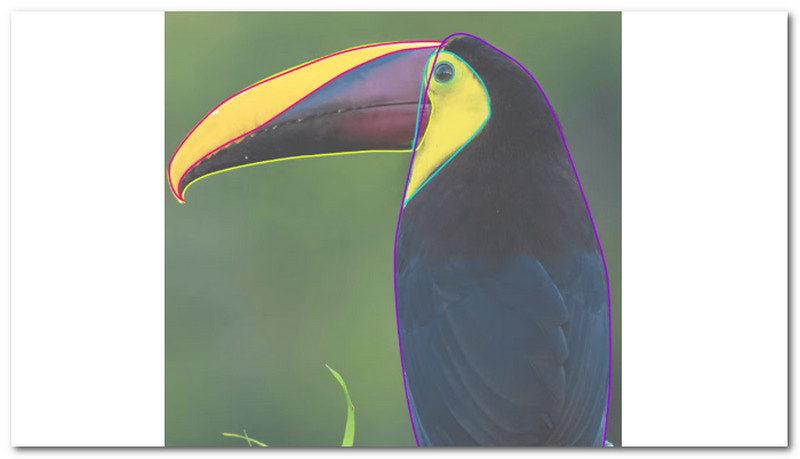
Make a new layer and use the pen tool to draw/trace around the image. Choose the Pen Tool from the toolbar, a stroke color, and set the Fill to None.

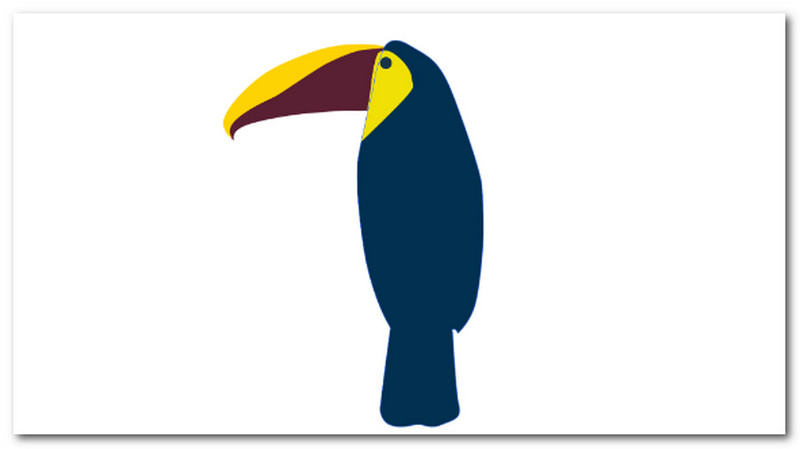
Colors from the original image can be sampled and applied to the vector image using the Eyedropper Tool. If some areas are not visible, right-click and rearrange the color areas until they are in the correct order. If you need, you can add more details to the vector.
This software is powerful to edit images and convert images like image to PNG, JPG to SVG, etc.

Photoshop is primarily used to work with raster images, whereas Adobe Illustrator is the Adobe Creative Cloud app of choice for vector art. A path — a line with anchor points at both ends — can be used to delineate the edges of a vector image in either app. Defining paths on an image is an important step in Photoshop's conversion from raster to vector. For that, this method employs a straightforward procedure for vectorizing simple images. Remember that this works best for images such as logos, icons, and shapes. And it might not work well for more complex and colorful images, such as photos.
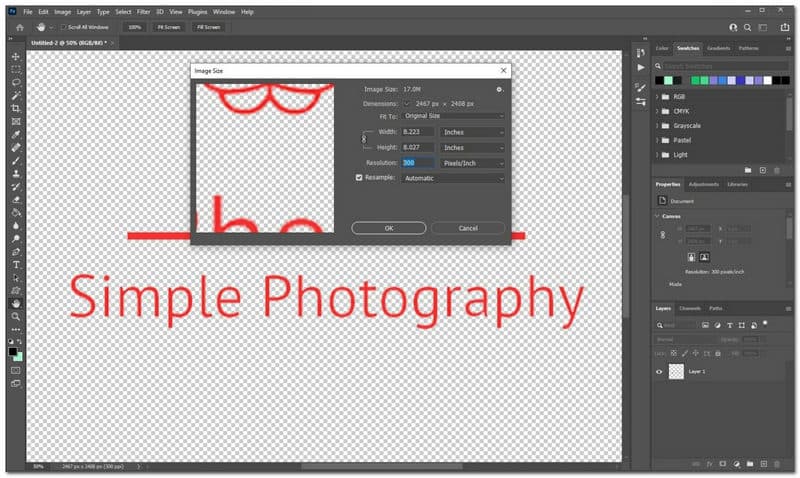
Prepare the image you want to vectorize first. To enlarge the Image Size window, press Control + Alt + I on your keyboard and set the Resolution to 300. Then, take the image you want to vectorize and separate it from the background. Please make a selection and duplicate it to a new layer. Alternatively, remove the background.

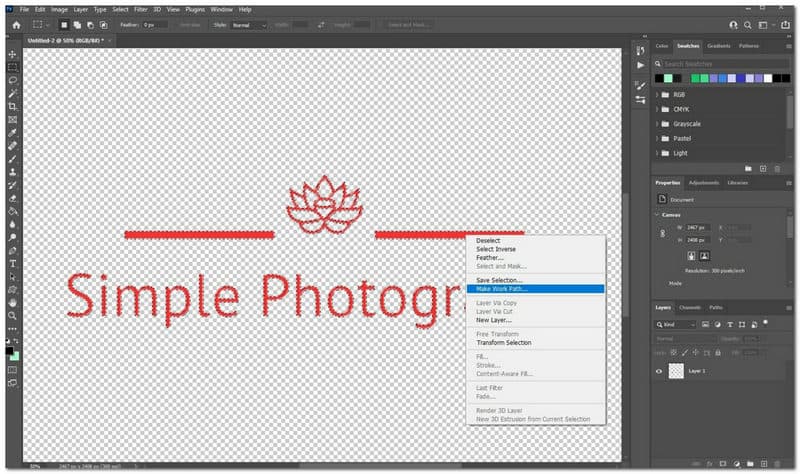
Once you've separated the image from the background, click the layer icon in the Layers panel while holding the Control key. This will make a copy of the image. Now, from the tools palette, select the Marquee Tool (or press M), move the cursor over the selection, and right-click. Then, from the menu, choose to Make a Work Path.

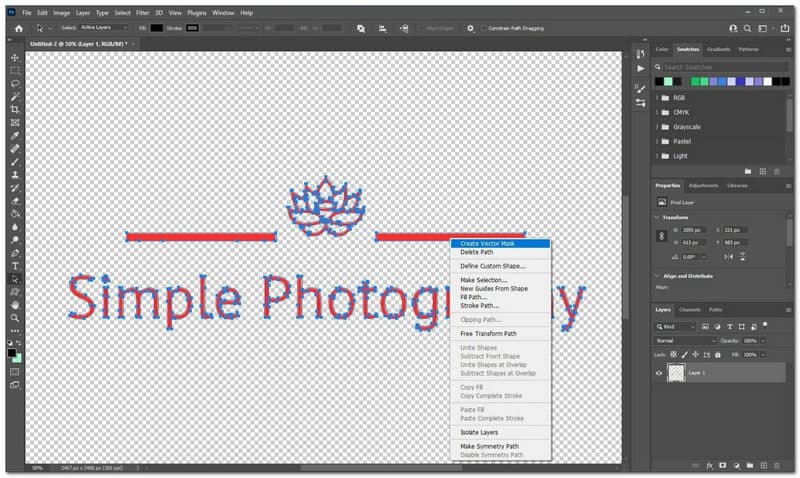
Switch to the Direct Selection feature or press key A and right-click on the image again. Then click the Create Vector Mask button. This will apply a vector mask to the layer, which will be visible in the Layers panel.

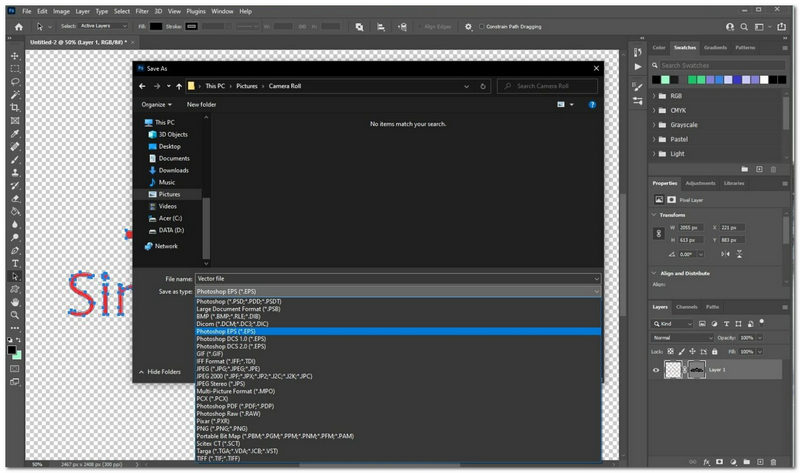
Then click the Create Vector Mask button. This will apply a vector mask to the layer, which will be visible in the Layers panel. Go to File and see Save As, and select Photoshop EPS from the Save as Type menu. To save the vectorized image, click Save.
If you find the vectorized image is a little blurry, you can use the image upscaler to improve the photo quality.

Inkscape belongs to the vector graphics creation and editing application that is available for free download and used on Windows, Mac, and GNU/Linux operating systems. If you're a PC-based illustrator or designer who doesn't want to pay for subscriptions or can't afford expensive software, Inkscape might be for you. If you're used to working in mainstream software like CorelDRAW or Adobe Illustrator, expect a learning or unlearning curve. With that, we can say that Inkscape is an effective tool that can help us turn our image into a vectorized one. Let's see how we can use it.
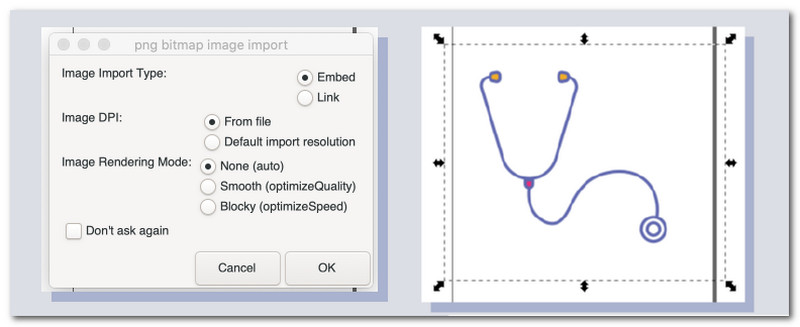
Drag an image into your Inkscape document or open it in Inkscape. You may see the following prompt if you drag it into your document. To select your image, click on it.

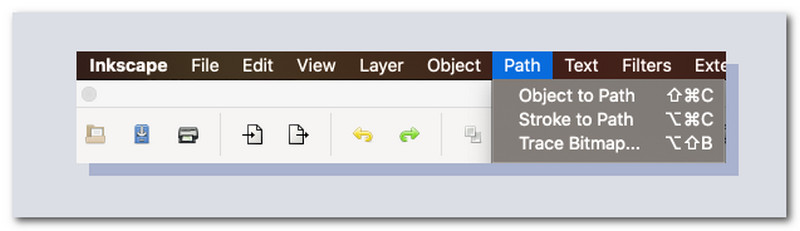
Then, in the top Inkscape toolbar, hover over Path and hit Trace Bitmap. You'll want to use multiple scans, so click the Multiple scans button and select Colors from the drop-down menu to keep the image's existing colors in the new vector. To cover all the colors, you may need to increase the number of scans.

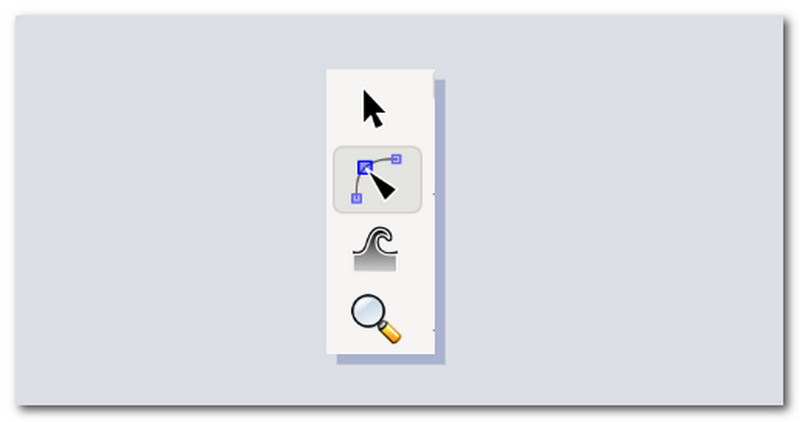
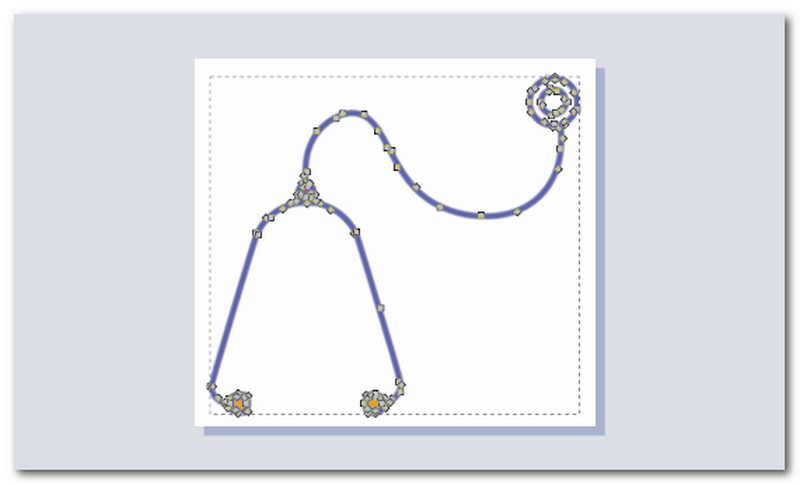
When you click OK in the Trace Bitmap window, Inkscape will vectorize your image in a few seconds. Once your image has been vectorized successfully, click the Edit Paths By Nodes icon.

When you click on the image, you will notice a ring of dots around it. These dots let you change the shape of the newly created vector to whatever you want.

Can I get a vectorized image in png format?
Yes. A good graphic design program, such as CorelDRAW, is the best and most straightforward way to convert your PNG to a vector. Open your PNG and edit it until satisfied with its vector asset quality. Remove the background, sharpen the lines, and clean up the edges. The file will then be exported.
Is it possible to convert JPG to vector?
Adobe Illustrator is the simplest tool for converting a JPG to a vector image. Illustrator is not free, but you can download a trial version from Adobe's website. If you have this application, you can find it in the Windows Start menu or the Applications folder on your Mac.
What are the differences between Vector and Vexel art?
Vector artwork is composed of vector graphics. These graphics consist of mathematically calculated points, lines, curves, and shapes. When you scale a vector image file, there is no loss of Resolution or quality, so it can be sized to whatever size you require. Vexel art is digital art that is entirely pixel-based and imitates the vector graphics technique but differs from normal vector graphics or raster images. The term Vexel is a combination of two words: vector and pixel. Vexel designs are made up of multiple layered shapes.
Conclusion
This post summarizes the three best image vectorizers for various platforms. You can not only vectorize images with these tools, but you can also access more advanced features. That is also why many graphic artists choose these tools for their works. For that, please help other aspiring graphic designers too by sharing this post with them.
Did you find this helpful?
296 Votes